
Лендинг (landing page) — это веб-страница с краткой информацией о товаре, услуге или мероприятии. Одностраничные сайты используются для привлечения внимания к товару или услуге, а также для того, чтобы стимулировать посетителя совершить какое-либо целевое действие (заказать услугу, оставить контактные данные).
Лендинги состоят из одной длинной страницы — все материалы располагаются на ней без необходимости перехода по разделам и с минималистичным интерфейсом. Структура сайта одностраничника позволяет пользователям по шагам пройти «путь» от главного экрана до целевого действия. Для стандартного продающего лендинга этот «путь» включает в себя несколько экранов или сегментов:
- Заголовок, краткое описание товара, услуги или предложения;
- Блок с фотографиями. Обычно его делают для того, чтобы вызвать у посетителя эмоции;
- Выгоды и преимущества. Описывается «кому подойдет этот курс», «если вы… то наш продукт точно вам подойдет». То есть в этом разделе описывается «боль» потенциального клиента;;
- Результат;
- Цены;
- Блоки целевого действия.
Также может присутствовать блок с отзывами в зависимости от назначения лендинга.
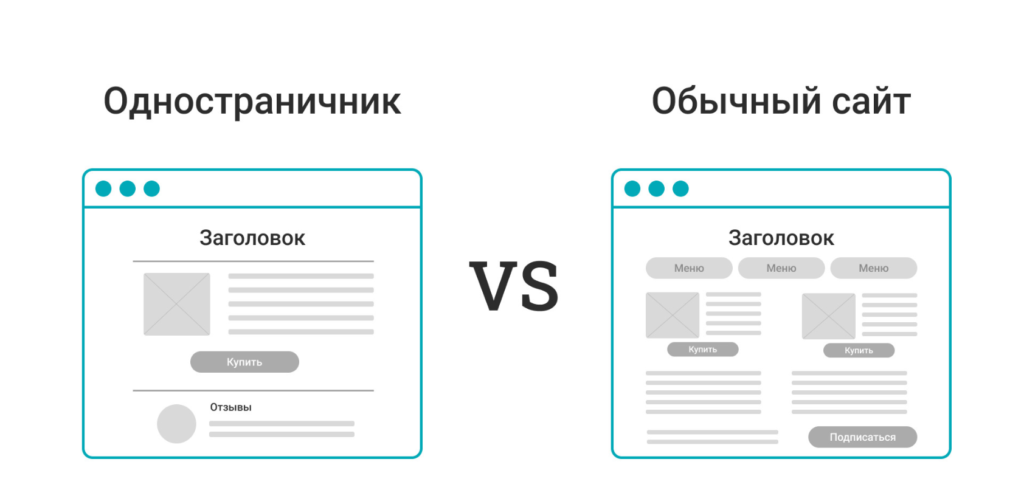
В чём отличия обычного сайта от лендинга

Фактически лендинг — это тоже сайт. Однако под сайтом обычно понимают многостраничники, сайты, состоящие из набора страниц и имеющие навигацию. Второе отличие заключается в целевом назначении. Если классические сайты используются для самых разных целей (в зависимости от функционала — это может быть дневник, блог, маркетплейс и др), то лендинг — это эффективный маркетинговый инструмент. Причем не обязательно для рекламы товара или услуги — на нем может размещаться, например, информация о компании.
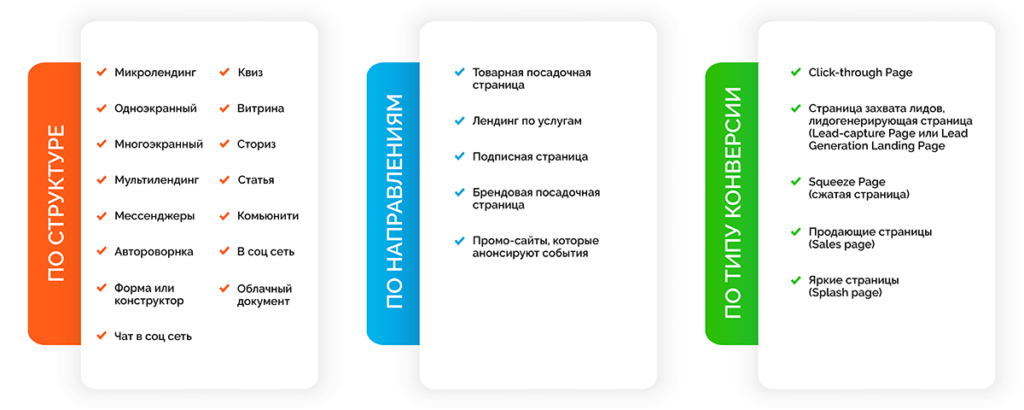
Виды лендингов

Рис. 2. Виды лендингов
Несмотря на то, что назначение у лендингов одно, они подразделяются на несколько групп.
Продающий
Продающие лендинги, как следует из их названия, предназначены для продажи товаров или услуг. Они содержат подробную информацию о продукте, его преимуществах, отзывы от клиентов и информацию об акционных предложениях. Все это помогает убедить пользователя совершить покупку. Это самый распространенный тип лендинга.
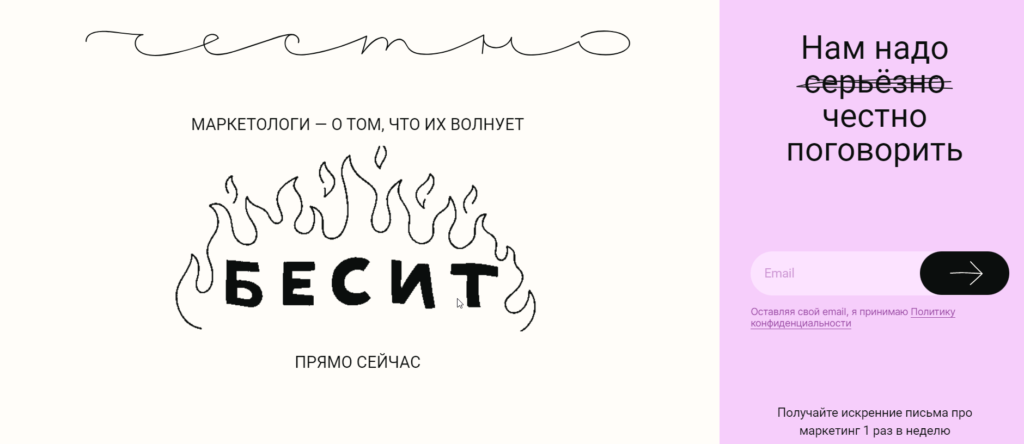
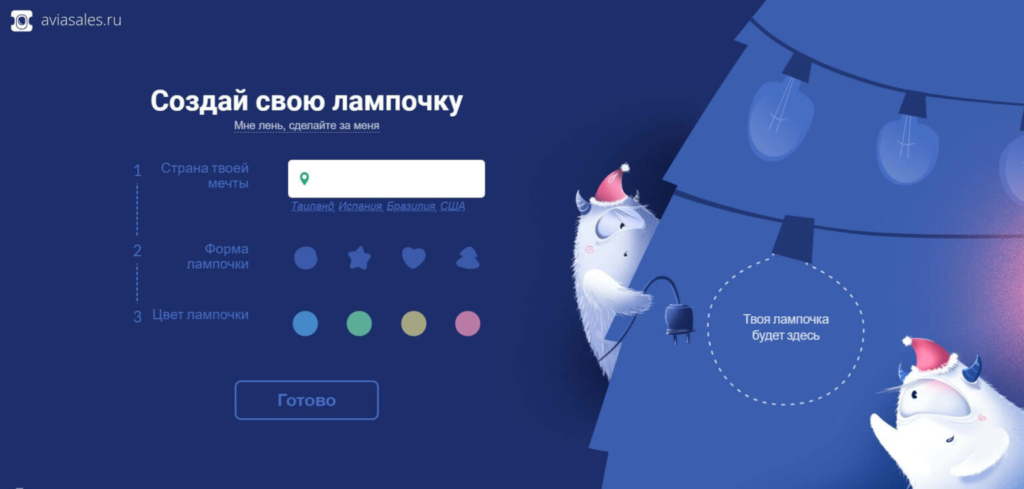
Подписной

Рис. 3. Подписной лендинг
Подписные лендинги предназначены исключительно для сбора данных о пользователях. Обычно подписные лендинги более лаконичны по дизайну, на них присутствует минимум элементов:
- Краткая информация о предложении;
- Поле ввода;
- Кнопка.
Классические примеры таких лендингов — страница для записи на вебинар, подписки на рассылку, а также для записи на курсы или мероприятия. Важно помнить, что подписные страницы могут присутствовать и на классических лендингах. В таких случаях они выполняются в виде всплывающих сообщений и окон.
Информационный

Рис. 4. Информационный лендинг
По-другому такие лендинги называют сайтами-визитками. Этот тот тип лендинг пейдж, о котором мы говорили в самом начале, — он выступает в качестве презентации. Однако в отрыве от других типов посадочных страниц используется редко — чаще выступает в качестве компонента базовых лендингов (например, используется совместно с подписным и продающим блоками). Но в классическом дизайне содержит информацию о компании, товаре или услуге без четко выраженных маркетинговых элементов.
В контексте удобства информационные сайты-лендинги от других видов отличаются тем, что не требуют постоянного администрирования. Актуальность информации на продающих и подписных лендингах необходимо поддерживать постоянно (например, в случае расширения ассортимента продукции или изменения цены предложения). В случае информационных страниц информация меняется минимально (это может быть смена адреса или номера телефона).
Вирусный

Рис. 5. Вирусный лендинг
Нет, это не лендинги с вирусами. Такие лендинги выполнены в специальном «формате», стимулирующим посетителя поделиться контентом в социальных сетях. Используются в маркетинговых целях и позволяют повысить узнаваемость бренда или компании, а также увеличить лояльность целевой аудитории. Например, на такой странице может быть размещена игра, опрос, любой развлекательный или познавательный контент. Обычно за прочтение материала или прохождение мини-игры предоставляется скидка на продукцию либо бесплатный информационный материал (он называется лид-магнитом).
В чём преимущества лендинга
Преимущества исходят из определения посадочной страницы:
Простота. Так как сайт-лендинг представляет собой сайт-одностраничник, то его разработка занимает минимум времени и не требует больших затрат (за исключением посадочных страниц, содержащих сложные анимации и интерактивные компоненты).
В конструкторе такую страницу можно создать без навыков программирования за пару часов. Это не относится к функционалу лендинга — например, для разработки функции отправки введенных пользователем данных владельцу одностраничника могут потребоваться услуги веб-разработчика. Однако при наличии минимальных знаний в этой сфере лендинг можно сделать полностью самостоятельно, без привлечения сторонних специалистов;
Низкая стоимость. Лендинги значительно дешевле полноценных сайтов — как за счет количества страниц, так и за счет их наполнения. Самое дорогое в разработке — это функционал (который тоже, как правило, минимален). Что касается дизайна, то посадочные страницы обычно выполняются в минималистичном стиле, поэтому даже при привлечении дизайнеров лендингов стоимость не будет слишком высокой;
Конверсия. Более высокая в сравнении с классическими сайтами конверсия. Это работает по нескольким причинам:
- Пользователь, заходя на страницу, сразу видит, в чем заключается суть предложения, за счет минималистичного интерфейса;
- Заточенность под конкретную целевую аудиторию. Так как одностраничные сайты продвигаются с помощью контекстной рекламы и email-рассылок (на которые пользователи подписываются самостоятельно. SEO при этом невозможно из-за небольшого объема контента), то, как правило, 99% посетителей — целевые лиды;
- Минимальное наполнение. Из предыдущего пункта следует, что, если на страницу заходят в основном люди, которые готовы купить товар или услугу прямо сейчас или в ближайшее время, то эти люди уже знают об их особенностях. Им не нужно объяснять, что из себя представляет товар или услуга и почему они выгодны;
- Если человек зашел на классический сайт, то сначала он видит простыню текста, в которой будет рассказываться все о товаре и услуге вплоть до мелочей, не важных потенциальному клиенту. Сработает поведенческий фактор — и потенциальный клиент уйдет. Потому что если у клиента уже возникла потребность, то все, что ему нужно — найти где купить или заказать.
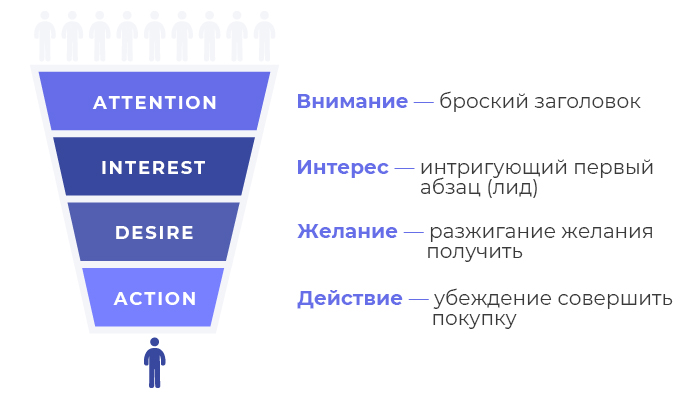
Ключевые компоненты эффективного лендинга

Рис. 6. Структура лендинга по модели AIDA
В первую очередь — шрифт и дизайн. Никаких вырвиглазных надписей и кричащих шрифтов. А теперь еще раз пройдемся по структуре классического лендинг пейдж, но уже более подробно.
Заголовок и описание
От него зависит эффективность лендинга. Заголовок должен полностью отражать суть предложения и при этом быть кратким и лаконичным. Хорошо «заходят» заголовки, содержащие цифры (как и в случае с классическими продающими статьями), причем цены тоже уместны.
В качестве описания прекрасно подходит сторителлинг либо краткое описание сути предложения. Не забываем, что 99% посетителей уже знают, зачем пришли.
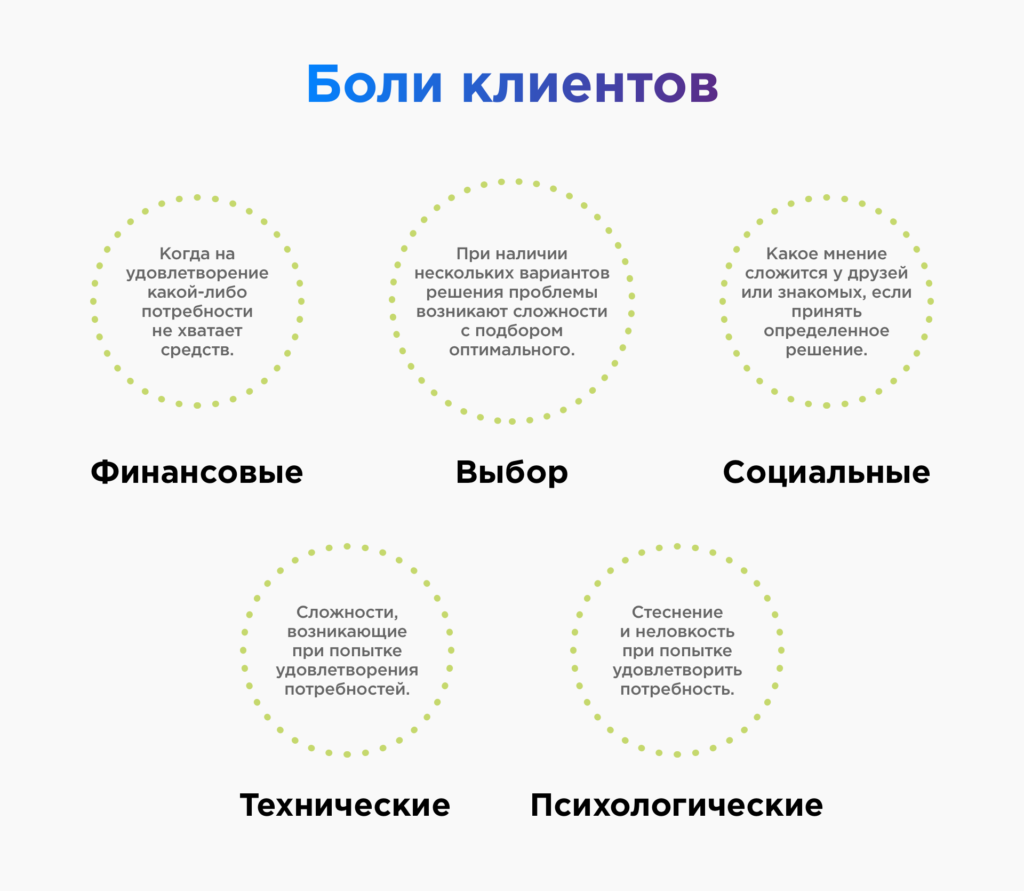
Боль

Рис. 7. Определение болей клиента
Описать боли клиента можно как напрямую (текстом) так и завуалированно, используя дополнительные блоки. Приведем пример из жизни автора статьи.
Представим, что нам нужно заказать радиодетали и найти поставщиков. В чем же проблема? А в том, что на многих сайтах отсутствует прайс-лист и информация о наличии. А если он и есть, то в максимально неудобном виде, с кучей наименований и даже без минимальной систематизации. А клиенту нужно уже сейчас узнать, есть ли товар в наличии, сколько стоит и можно ли привезти под заказ. Поэтому мы идем на известный сайт радиодеталей, где есть и сортировка, и систематизация, а также указана цена.
Несмотря на то, что в этом примере речь идет о классическом сайте, с лендингами ситуация та же. Потенциальный клиент охотнее сделает заказ там, где указана конкретная цена или есть, например, онлайн-калькулятор.
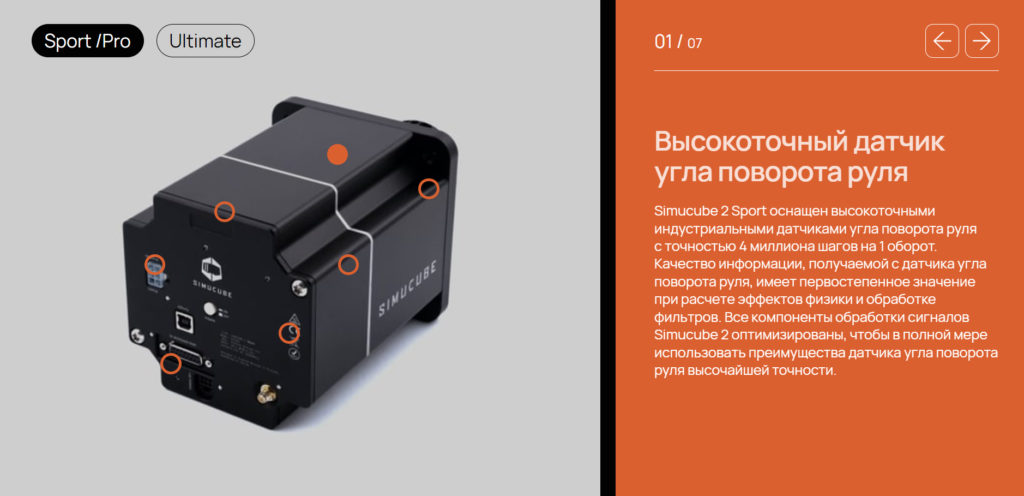
Фотографии

Рис. 8. Пример лендинга с хорошими фотографиями
Фотографии должны быть хорошего качества, с правильно поставленным освещением и полностью отражать суть товара или услуги и при этом вписываться в дизайн сайта. Здесь хорошо подходит пример с рестораном — если фотографии на сайте не соответствуют действительности, то вряд ли клиент еще раз придет.
Выгоды и преимущества
Рис. 9. Отличия выгод от преимуществ
Выгоды — это «косвенное» описание возможностей продукта или услуги с опорой на целевую аудиторию. Например, если мы говорим об увлажнителе, то выгодой будет не «увлажняет воздух», а:
- нормализует состояние кожи (для тех, кто страдает кожными заболеваниями);
- облегчает дыхание (для людей, страдающих от астмы и др. заболеваний).
Это грубые, но максимально наглядные примеры.
Преимущества действительно должны быть преимуществами. Если явных нет, то лучше их не писать вообще.
Результат
Рис. 10. Описание результата на главном экране
По аналогии с предыдущим пунктом — «снижение частоты обострений», то есть как можно больше конкретики с учетом болей и выгод клиента.
Цены
Рис. 11. Блок с ценами
Здесь важно указать как минимум базовый прайс-лист, чтобы клиент мог заранее оценить свои возможности. Это поможет сэкономить время и владельцу бизнеса, и самому целевому лиду (который, скорее всего, впоследствии вернется).
Призыв к действию
Рис. 12. Пример призыва к действию
Количество полей ввода здесь — минимально, т.к. никто не любит заполнять много данных. Имя и email / номер телефона — оптимально. Кнопки «заказать», «записаться» и др. должны быть яркими и привлекающими внимание.
Примеры лендингов
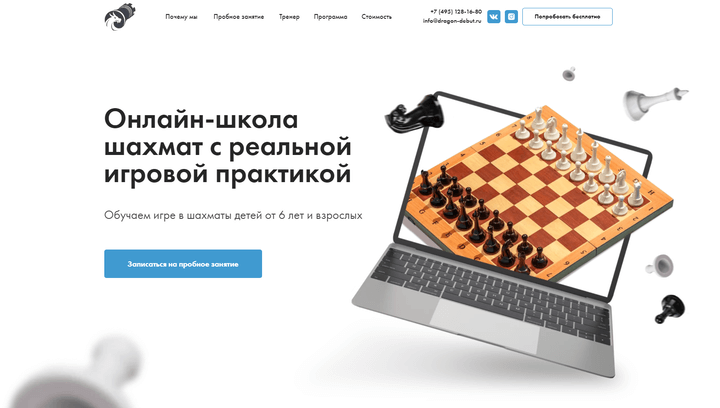
Рис. 13. Посадочная страница онлайн-школы
Рис. 14. Лендинг турагентства
Как создать лендинг самостоятельно
Рис. 15. Конструктор Tilda
Рис. 16. Конструктор Wix
Для того, чтобы создать посадочную страницу без навыков программирования, можно воспользоваться конструктором. Конструкторы содержат набор базовых элементов сайта с возможностью настройки стилей. Принцип работы таких программ сводится к тому, чтобы просто перетащить необходимый элемент в рабочую область. Это идеальный вариант для тех, кто хочет сэкономить и при этом не потерять в качестве. В качестве примеров можно выделить Wix и Tilda.
Правда, минусы у конструкторов все равно есть:
- Ограниченный функционал. Как правило, конструкторы содержат только базовые блоки (в т.ч. формы заказа, интернет-магазин и онлайн-чат). Но если хочется добавить в структуру какой-то сложный функционал (например, интеграцию с платежной и др. системой), то придется либо доплатить, либо отказаться от этой идеи;
- Невозможность SEO-оптимизации. Несмотря на то, что лендинги плохо продвигаются по СЕО, минимальная оптимизация все равно нужна. Немного теории: по новому стандарту для обозначения блоков страницы используются специальные конструкции (теги). <nav> — для меню, <header> — для шапки (всего лендинга или раздела), <footer> — для подвала. Конструкторы не всегда понимают, где и какой тег использовать, из-за чего страдает позиция в выдаче;
- Сложности при переезде на сторонний хостинг (сервер, на котором размещается лендинг).
Минусов немного, но в некоторых случаях они могут стать критичными. Если не хочется тратить деньги, лучше научиться создавать лендинги самостоятельно. Это не так сложно, как кажется, но открывает большой спектр возможностей. Для создания лендинга без конструктора, самостоятельно, потребуется ознакомиться с HTML, CSS и JavaScript/php:
- HTML — язык разметки. Те самые теги, которые дают понять браузеру, какие элементы присутствуют на странице;
- CSS — стили. Позволяют как угодно оформить любой элемент страницы;
- JavaScript и php — языки программирования для создания сложного функционала (анимаций, отправки данных и др).