
Яндекс анонсировал новый тип рекламного блока In-Image в рамках Рекламной сети Яндекса (РСЯ). Этот блок позволяет показывать медийную рекламу, видео или до двух текстово-графических объявлений в нижней части изображения на сайте. Реклама интегрируется с контентом страницы, что делает её ненавязчивой и органичной. Пользователи могут скрыть объявление в любой момент, что улучшает их опыт взаимодействия с контентом.

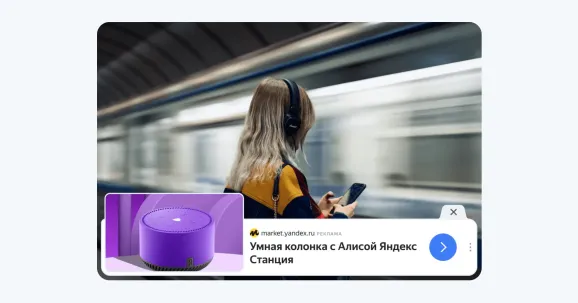
Рис. 1. Рекламный блок In-Image. Источник: Яндекс
Рекламодатели могут выбирать, на каких изображениях размещать блок, определять частоту показа и настраивать интеграцию по классу или тегу изображений.
Этот формат позволяет показывать медийную рекламу, видео или до двух текстово-графических объявлений поверх изображений на сайте. Реклама интегрируется с контентом страницы, что делает её ненавязчивой и органичной для пользователя.
В дополнение, Яндекс Метрика обновилась новыми функциями для более точного отслеживания просмотров и переходов, что предоставляет рекламодателям ещё больше возможностей для анализа эффективности их кампаний.
Как создать блок In-Image
Процесс создания блока In-Image в интерфейсе Рекламной сети Яндекса включает следующие шаги:
- Перейдите в раздел “Реклама на сайтах” → “Блоки” и нажмите “Добавить блок”.
- Выберите сайт, для которого создаётся блок, и нажмите “Дальше”.
- Укажите тип блока In-Image и введите его название.
- Установите порог CPM, выбрав один из вариантов:
- Максимальный доход: стоимость показа определяется автоматически, что оптимизирует заполнение рекламных мест и максимизирует доход.
- Порог CPMV: минимальная стоимость тысячи показов устанавливается вручную с учетом проверки видимости.
- Выберите тип интеграции:
- Автоматический: блок будет отображаться на всех подходящих изображениях.
- Разрешенные классы или идентификаторы: блок будет отображаться только на указанных изображениях.
- Настройте дополнительные параметры, такие как лимит рекламных блоков на страницу и минимальные размеры изображений.
Также можно выбрать тему блока (светлую или темную) и способ настройки рекламных форматов (стандартные настройки или самостоятельная настройка).


