
- Критерии оценки качества сайта
- Дизайн
- Юзабилити
- Стиль текста и ошибки
- Содержание сайта
- Вёрстка
- SEO-оптимизация
- Живость
- Пример отчета анализа веб-сайта
Методы оценки качества сайтов играют решающую роль в оптимизации пользовательского опыта и эффективности веб-ресурса. Иногда такую проверку называют Benchmarking.
Она позволяет анализировать различные аспекты сайта, выявляя потенциал для улучшений и инноваций. За профессиональной оценкой качества сайта можно обратиться в маркетинговое агентство.
Критерии оценки качества сайта
Оценка качества сайтов — важная задача, позволяющая определить удобство, функциональность и полезность веб-ресурса для пользователей.
Рис. 1. Основные критерии оценки качества сайта
Юзабилити (Удобство использования)
Сайт должен иметь четкую и логичную структуру, позволяющую пользователям легко находить нужную информацию. Важны элементы управления: меню, поиск, хлебные крошки.
Ресурс должен корректно отображаться на различных устройствах и экранах, включая мобильные телефоны и планшеты. Высокая скорость загрузки важна для удержания пользователя.
Контент
Контент должен быть понятным, актуальным и полезным для целевой аудитории. Особенно важна оригинальность — уникальные материалы повышают ценность сайта для пользователей и поисковых систем. Обязательно проверяйте материалы перед публикацией на грамотность — доверие к ресурсу сильно снижается из-за ошибок.
Дизайн
Привлекательный и современный дизайн делает сайт в глазах пользователей более качественным. Он должен учитывать предпочтения и ожидания целевой аудитории.
Техническая работа ресурса
На сайте не должно быть битых ссылок, ошибок 404 или неработающих элементов. Он должен быть безопасным для пользователей, данные клиентов — надежно защищены.
SEO и доступность для поисковых систем
Сайт должен быть оптимизирован для поисковых систем: прописаны мета теги, правильно использованы заголовки, сделана внутренняя перелинковка. Все эти факторы улучшают индексацию ресурса поисковиками.
Взаимодействие с пользователем
Наличие форм обратной связи, чатов поддержки или контактных данных для связи с администрацией делают ресурс более авторитетным и удобным для использования. Интеграция с социальными сетями также способствует продвижению сайта.
Дизайн
Дизайн должен соответствовать современным тенденциям, быть актуальным и приятным для глаза. Важно гармоничное сочетание цветов, соответствующее бренду и не перегружающее восприятие. Отдельно стоит уделить внимание типографике: оценить читабельность шрифта, его оптимальный размер и межстрочный интервал, контрастность текста и фона.
Рис. 2. Дизайн
Универсальность и адаптивность
Верстка должна корректно отображаться на разных устройствах и разрешениях экрана, обеспечивая удобное чтение и навигацию. Сайт должен одинаково хорошо отображаться в разных браузерах, сохраняя весь функционал.
Пользовательский интерфейс и навигация
У ресурса должна быть интуитивно понятная навигация, логичная структура и поиск. Важные элементы управления (кнопки, ссылки). Они должны быть заметны и доступны для взаимодействия. Дизайн не должен перегружать пользователя излишними деталями, отвлекающими от основного контента.
Визуальная иерархия
Акценты помогают сфокусировать внимание клиента на важных частях ресурса. Правильно распределяйте акценты с помощью цвета, размера, контраста. Для этого вы можете использовать заголовки, списки, отступы — они облегчают восприятие информации.
Визуализация контента
Использование высококачественных, релевантных изображений и видеоматериалов для улучшения восприятия информации. Уместное использование анимаций и графических элементов помогает подчеркнуть важные моменты. В процессе веб-разработки идеи дизайнера должны сохраниться.
Юзабилити
Тестирование юзабилити происходит с участием реальных пользователей. Это позволяет получить непосредственную обратную связь о взаимодействии с сайтом. Участники выполняют определенные задачи, в то время как исследователи наблюдают за процессом, фиксируя возникающие проблемы и затруднения. Этот метод помогает выявить реальные препятствия на пути пользователей.
Рис. 3. Критерии юзабилити сайта
Опросы и анкетирование
Проведение опросов и анкетирования позволяет собрать качественные и количественные данные о восприятии ресурса. Вопросы могут касаться удобства навигации, понимания контента, общего впечатления от сайта и других аспектов юзабилити.
A/B тестирование
Это метод, при котором сравниваются 2 версии страницы сайта для выявления того, какая из них лучше справляется с достижением поставленных целей. Пользователям случайным образом предлагаются обе версии, а затем анализируются данные о поведении и количестве конверсий.
Анализ доступности
Доступность ресурса для людей с ограниченными возможностями также является важным аспектом юзабилити. Анализ включает проверку соответствия стандартам WAI (Web Accessibility Initiative) и WCAG (Web Content Accessibility Guidelines).
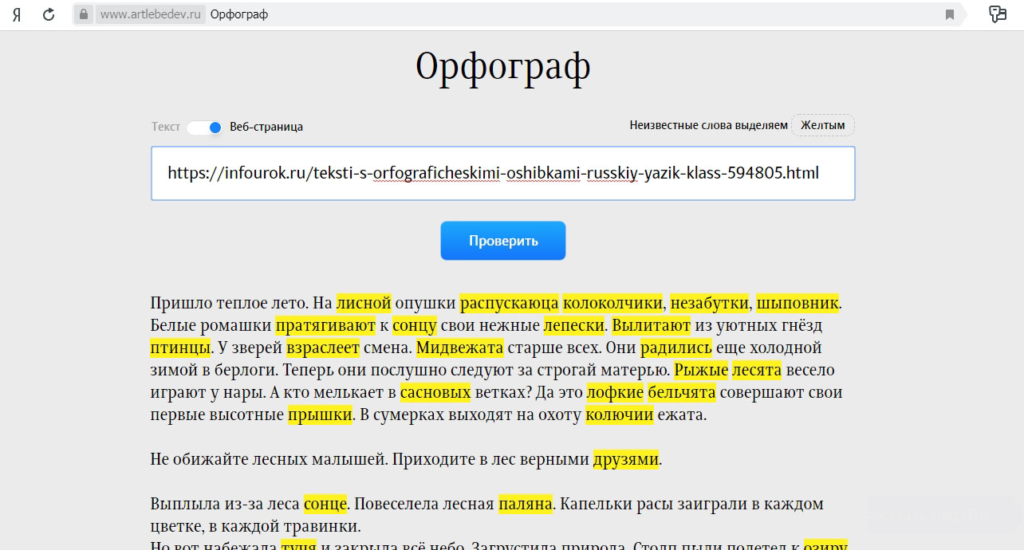
Стиль текста и ошибки

Рис. 4. Проверка ошибок в тексте онлайн
Анализ читабельности
Читабельность оценивается по способности человека легко воспринимать написанный текст — он должен быть понятен большей части аудитории. Для оценки читабельности используются специальные индексы: индекс удобочитаемости Флеша, который основывается на длине предложений и слов. Чем выше показатель, тем проще текст для восприятия.
Проверка грамматики и орфографии
Отсутствие грамматических и орфографических ошибок — ключевые элементы качества текстов. Ошибки могут негативно сказаться на доверии пользователей и репутации сайта. Для проверки применяются автоматизированные сервисы, такие как Grammarly, Яндекс.Спеллер.
Стилистический анализ
Помогает убедиться, что текст соответствует тону общения с целевой аудиторией и отражает брендовую идентичность. Важно, чтобы использовался единый стиль написания, соответствующий характеру сайта, будь то официальный или неформальный стиль. Стилистический аудит включает проверку на соответствие заданному стилю руководства, использование специфической терминологии.
Контент-аудит
Проводится с целью оценки актуальности, информативности и уникальности текстов. В процессе анализируется, насколько хорошо контент отвечает запросам и потребностям целевой аудитории, отслеживается количество дублирующихся текстов внутри сайта и во внешних источниках.
Проверка адаптивности текстового контента
Важно, чтобы текст был не только качественным и информативным, но и был адаптирован под различные устройства и размеры экранов. Адаптивность текста включает проверку наличия адаптивных шрифтов, абзацев, межстрочных интервалов и других элементов, которые обеспечивают удобство чтения с любого устройства.
Содержание сайта
Рис. 5. Пример структуры сайта
Анализ актуальности контента
Актуальность контента означает его соответствие текущим потребностям и интересам аудитории. Необходимо регулярно анализировать предпочтения потребителей, отслеживать тренды в нише и своевременно обновлять информацию. Вы можете собирать обратную связь от аудитории в виде писем и отзывов, отслеживать реакции в социальных сетях и собирать информацию из поисковых запросов. Это также влияет на посещаемость ресурса.
Информативность подразумевает наличие полезной, точной и исчерпывающей информации по темам, которые интересуют посетителей ресурса. Уникальность же необходима для выделения его среди конкурентов и повышения ресурса в поисковой выдаче.
Проверка структурированности и навигации
Качественное содержание должно быть структурировано таким образом, чтобы пользователи легко находили необходимую информацию. Это включает логическую организацию материала, использование заголовков, списков, абзацев и других элементов для улучшения читабельности. Также важна интуитивно понятная навигация, позволяющая быстро переходить к нужным разделам.
Оценка визуального оформления
Визуальное оформление контента играет важную роль в его восприятии. Включает проверку адаптивности дизайна под различные устройства, качества изображений и видео, а также общей гармоничности и соответствия стилю бренда.
Вёрстка
Рис. 6. Верстка
Валидность кода
Проверка на валидность HTML и CSS кода — главная задача при оценке качества верстки. Использование стандартов W3C и прохождение валидации гарантируют корректное отображение страниц в различных браузерах и устройствах. Вам может помочь W3C Validator или аналогичные инструменты.
Адаптивность и кроссбраузерность
Сайт должен корректно отображаться на всех типах устройств и во всех популярных браузерах. Это достигается за счёт адаптивной вёрстки и тестирования в разных браузерах. Аналитики применяют в работе сервисы типа BrowserStack и эффективно проводят тестирование.
Скорость загрузки
Время загрузки страницы критически важно для удержания внимания пользователя. Использование инструментов, таких как Google PageSpeed Insights, помогает определить и оптимизировать работу ресурса.
Доступность (Accessibility)
Доступность платформы для людей с ограниченными возможностями – обязательно для любого качественного ресурса. Проверка на соответствие стандартам WCAG и использование специализированных инструментов, как AChecker.
Юзабилити
Удобство использования сайта напрямую зависит от качества вёрстки. Элементы управления, навигация, читаемость текста – всё это важные аспекты, которые необходимо оценивать.
SEO-оптимизация
Рис. 7. SEO-оптимизация
Анализ ключевых слов
Необходимо проверить, насколько сайт соответствует запросам целевой аудитории. Это включает анализ ключевых слов, по которым ресурс проходит ранжирование, и их использование в контенте. Правильная оптимизация приводит на сайт органический трафик.
Анализ конкурентов
Сравнение выбранных ключевых слов и фраз с теми, что используют конкуренты, помогает выявить пробелы и возможности для улучшения оптимизации платформы и управления рекламными кампаниями.
Важно убедиться, что все важные страницы индексируются поисковыми системами. Для этого правильно пропиши и регулярно обновляйте файлы robots.txt и мета теги.
Структура медиа-контента
Правильное использование заголовков (H1, H2, H3) и наличие мета-тегов (title, description) важно для SEO. Это помогает поисковым системам лучше понимать структуру и содержание страниц.
Анализ пользовательского поведения
Аналитики используют такие инструменты, как Google Analytics, позволяет отслеживать поведение пользователей, включая время на сайте, коэффициент отказов и конверсии. Эти данные важны в веб-аналитике, так как помогают понять, насколько хорошо ресурс соответствует потребностям посетителей и как его можно улучшить.
Живость
Необходимо оценить, насколько часто на сайте появляется новый контент и обновляется старый. Ресурсы, регулярно публикующие актуальную информацию, воспринимаются как более живые. Важно публиковать разнообразные формы контента: тексты, видео, инфографика — они делают сайт более интересным и динамичным для пользователя.
Рис. 8. Наполнение сайта контентом
Интерактивность
Наличие и удобство использования форм обратной связи, комментариев и опросов способствуют вовлеченности пользователей и создают ощущение живости сайта. Интеграция с социальными сетями дает возможность делиться контентом и делает ресурс более интерактивным.
Пользовательский контент
Разделы с отзывами и комментариями, где пользователи могут делиться мнением, важны для создания живого взаимодействия. Публикация реальных историй клиентов, статей или проектов, созданных пользователями, способствует увеличению живости сайта.
Аналитика вовлеченности
Использование инструментов веб-аналитики для отслеживания показателей вовлеченности (просмотры, время на сайте, отказы) помогает оценить, насколько живым ресурс является для пользователей. Почти все эти показатели можно отслеживать через Яндекс.Метрику.
Пример отчета анализа веб-сайта
| Секция | Описание |
| Введение | Описание основных целей и задач, которые стоят перед анализом. |
| Краткая информация о веб-сайте, включая его миссию, целевую аудиторию и ключевые функции. | |
| Технический анализ | Валидность кода: проверка HTML и CSS на соответствие стандартам W3C. |
| Скорость загрузки: анализ времени загрузки страниц и рекомендации по увеличению производительности. | |
| Адаптивность: оценка отображения сайта на различных устройствах и разрешениях экрана. | |
| Безопасность: проверка на наличие SSL-сертификата, анализ уязвимостей. | |
| SEO-анализ | Анализ ключевых слов: оценка релевантности и эффективности использования ключевых слов. |
| Оптимизация контента: анализ качества и уникальности контента, его соответствие запросам целевой аудитории. | |
| Техническая SEO-оптимизация: проверка наличия и правильности использования meta-тегов, структура URL, использование robots.txt и sitemap.xml. | |
| Внешние и внутренние ссылки: анализ ссылочного профиля и структуры внутренних ссылок. | |
| Анализ пользовательского опыта (UX) | Навигация и удобство использования: оценка интуитивности интерфейса, удобство поиска информации. |
| Визуальный дизайн: анализ эстетической привлекательности и соответствия дизайна целевой аудитории. | |
| Интерактивность: оценка наличия и качества элементов интерактивности, таких как формы обратной связи, онлайн-чаты. | |
| Контент-анализ | Актуальность и полезность: оценка релевантности и ценности контента для целевой аудитории. |
| Организация контента: анализ структуры контента, его логичности и доступности для пользователя. | |
| Заключение и рекомендации | Общие выводы: сводка основных сильных и слабых сторон ресурса на основе проведенного анализа. |
| Рекомендации: предложения по улучшению, включая технические аспекты, SEO, UX и контент. | |
| Приложения | Графики и таблицы: визуализация данных анализа, включая графики скорости загрузки, распределение ключевых слов, карты кликов и пр. |
| Список используемых инструментов: перечень инструментов и сервисов, использованных для анализа. |
Обзор сайта
Обзор сайта – ключевой элемент оценки качества веб-ресурса, включающий анализ:
- технических характеристик: скорости загрузки, адаптивности дизайна и безопасности; SEO-оптимизации: использования ключевых слов, уникальности и качества контента;
- технический веб-аудит сайта: удобство использования ресурса, навигации, визуального дизайна и интерактивности;
- контент-анализ: проверка актуальности информации, качества текстов, визуального и мультимедийного контента;
- взаимодействие с пользователем через формы обратной связи и интеграцию с социальными сетями.
Этот подход позволяет выявить сильные и слабые стороны сайта в различных аспектах, отражая его общее качество и удобство для пользователей.
Рекомендации
Оценка качества сайтов – критически важная задача, влияющая на пользовательский опыт, SEO и конверсию, включающая анализ:
- Техническое качество: скорость загрузки через инструменты вроде Google PageSpeed Insights, адаптивность для разных устройств, безопасность, включая SSL-сертификаты и защиту от XSS/CSRF-атак;
- Удобство использования: логичность навигации, четкость и актуальность контента, доступность согласно стандартам, например WCAG;
- SEO и видимость в интернете: оптимизация под ключевые запросы, анализ внешних ссылок (backlinks) и социальных сигналов;
- Контент и его ценность: проверка текстов на плагиат, оригинальность изображений и видео, соответствие целям аудитории и вовлеченность пользователей;
- Маркетинговая эффективность: анализ конверсии, исследование удовлетворенности пользователей через опросы и поведенческую аналитику.
Этот подход позволяет выявлять сильные и слабые стороны сайта, обеспечивая его улучшение и адаптацию к потребностям пользователей и требованиям поисковых систем.